StorybookでREADME.mdも見れるようにしたくて、いろいろ調べてみました。
すると、以下のissueが。
https://github.com/storybookjs/storybook/issues/11981
なんとすでにImportができるようです!
ですが表示させるにはちょっと工夫が必要だったのでまとめておきたいと思います。
目的
Angularプロジェクト内のREADME.mdをstorybook上で表示する
環境
node: 14.16.0
yarn: 1.22.10
Angular: 11.2.7
storybook/angular: 6.1.21
実施
まずAngularプロジェクトを作成します。プロジェクト名はstorybook-testとしました。
ng new storybook-test作ったプロジェクトにStorybookをインストールします。
npx sb init上記まで行うことで、プロジェクト直下にREADME.mdとsrc/stories配下にいくつかstorybookのファイルができていると思います。
今回はプロジェクト直下に作成されたREADME.mdをStorybookで表示させます。
README.mdを表示させるため、src/stories配下にREADME.stories.mdxファイルを作成します。
mdxはドキュメントをマークダウン形式で書くことができるファイル形式です。
内容は以下のissueの回答そのままです。(ありがたい・・・
https://github.com/storybookjs/storybook/issues/7644#issuecomment-591916316
README.stories.mdxの内容を以下にします。
import { Meta, Description } from '@storybook/addon-docs/blocks';
import Readme from '../../README.md';
<Meta title="README" />
<Description>{Readme}</Description>メタタグでタイトルを指定し、importしたREADME.mdをDescriptionでくくるのがポイントです。
これで yarn storybook で表示の確認をしましょう。

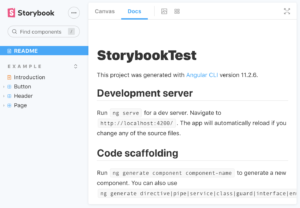
READMEのストーリーにREADME.mdを表示することができました。
まとめ
Storybookでドキュメントをまとめていけると、一箇所に集約できていいですね。
すでに存在しているREADME.mdや他のマークダウンファイルもこのようにしてまとめていくことができそうです。
参考
https://github.com/storybookjs/storybook/issues/11981
https://github.com/storybookjs/storybook/issues/7644#issuecomment-591916316

コメント